PageSpeed Insights Update: Memberikan Dampak Buruk Terhadap Kecepatan Website Anda?
PageSpeed Insights Update: Memberikan Dampak Buruk pada Skor Kecepatan Website Anda?
Sejak PageSpeed Insights Update, hasil analisis menunjukkan bahwa banyak website yang memiliki kecepatan seluler Lambat dibandingkan halaman lain dalam laporan pengalaman pengguna Chrome.
Saat ini skor kecepatan didasarkan pada data lab yang dianalisis oleh Lighthouse. Lighthouse merupakan alat (bantu) sumber terbuka otomatis untuk meningkatkan kualitas aplikasi web Anda. Untuk selengkapnya, Anda bisa membacanya di SINI.
PageSpeed Insights Update - Pada November 12, 2018 at 9:20 am, Saya mendapat informasi dari artikel Search Engine Land yang di share oleh seorang yang bekerja di perusahaan konsultan web berbasis NY, yaitu Barry Schwartz. Ia berbagi informasi tersebut melalui akun twitter resminya bahwa Google telah meluncurkan alat PageSpeed Insights yang baru.
ICYMI: Google has launched a fancy new PageSpeed Insights tool - you must check it out https://t.co/2Xh9sqXoOp pic.twitter.com/0zpPSq59n3— Barry Schwartz (@rustybrick) November 12, 2018
Sejak PageSpeed Insights Update, hasil analisis menunjukkan bahwa banyak website yang memiliki kecepatan seluler Lambat dibandingkan halaman lain dalam laporan pengalaman pengguna Chrome.
Saat ini skor kecepatan didasarkan pada data lab yang dianalisis oleh Lighthouse. Lighthouse merupakan alat (bantu) sumber terbuka otomatis untuk meningkatkan kualitas aplikasi web Anda. Untuk selengkapnya, Anda bisa membacanya di SINI.
Dilansir dari Developers Google, PageSpeed Insights melaporkan performance nyata halaman untuk perangkat seluler dan desktop serta memberikan saran tentang cara meningkatkan performance halaman tersebut.
Skor Kecepatan
PageSpeed Insights menggabungkan data dari CrUX atau yang biasa dimaksud laporan pengalaman pengguna Chrome untuk menampilkan data performa nyata tentang halaman. PageSpeed Insights melaporkan 2 metrik: First Contentful Paint (FCP) & DOMContentLoaded (DCL).
Nilai median untuk setiap metrik (FCP atau DCL) dibandingkan dengan semua halaman yang dipantau oleh laporan CrUX. Setiap metrik diberi kategori, bergantung pada nilainya dalam distribusi:
Keseluruhan score kecepatan dihitung dengan melihat kategori untuk setiap metrik:
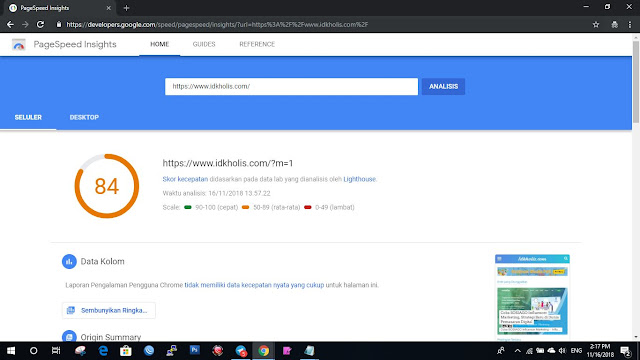
Langsung saja, buat kalian yang belum sempat cek tampilan baru dari PageSpeed Insights bisa lihat pada gambar dibawah ini:
Saat ini skor kecepatan didasarkan pada data lab yang dianalisis oleh Lighthouse. Lighthouse merupakan alat (bantu) sumber terbuka otomatis untuk meningkatkan kualitas aplikasi web Anda. Untuk selengkapnya, Anda bisa membacanya di SINI.
Tentang PageSpeed Insights
Dilansir dari Developers Google, PageSpeed Insights melaporkan performance nyata halaman untuk perangkat seluler dan desktop serta memberikan saran tentang cara meningkatkan performance halaman tersebut.
Skor Kecepatan
PageSpeed Insights menggabungkan data dari CrUX atau yang biasa dimaksud laporan pengalaman pengguna Chrome untuk menampilkan data performa nyata tentang halaman. PageSpeed Insights melaporkan 2 metrik: First Contentful Paint (FCP) & DOMContentLoaded (DCL).
Nilai median untuk setiap metrik (FCP atau DCL) dibandingkan dengan semua halaman yang dipantau oleh laporan CrUX. Setiap metrik diberi kategori, bergantung pada nilainya dalam distribusi:
- Cepat: Nilai median metrik berada pada sepertiga tercepat dari semua pemuatan halaman.
- Lambat: Nilai median metrik berada pada sepertiga terlambat dari semua pemuatan halaman.
- Rata-rata: Nilai median dari metrik berada pada sepertiga menengah dari semua pemuatan halaman.
Keseluruhan score kecepatan dihitung dengan melihat kategori untuk setiap metrik:
- Cepat: Jika setiap metrik halaman adalah Cepat.
- Lambat: Jika setiap metrik halaman adalah Lambat.
- Rata-rata: Semua kasus lain.
Langsung saja, buat kalian yang belum sempat cek tampilan baru dari PageSpeed Insights bisa lihat pada gambar dibawah ini:
Jika kita lihat gambar diatas, sebenarnya tidak beda jauh dengan tampilan yang sebelumnya. Namun, setelah adanya update terdapat tools baru guna memecah laporan menjadi beberapa kategori, diantaranya:
Data Kolom: Ini menggunakan laporan pengalaman pengguna Chrome dan menunjukkan Anda First Contentful Paint (FCP) dan the First Input Delay (FID)
Data Lab: Lighthouse analisis halaman saat ini pada mobile ditiru dan plot metrik dari tool tersebut termasuk First Contentful Paint, Indeks Kecepatan, Waktu untuk Interaktif, First Meaningful Paint, CPU pertama tidak ada aktivitas, Perkiraan latensi masukan dan kemudian menunjukkan screen shot hasil data lab.
Peluang: Menunjukkan kepada Anda cara untuk meningkatkan kinerja halaman tertentu termasuk daerah yang ada masalah pada halaman website.
Diagnostik: Ini memberi Anda sebuah laporan pada kinerja aplikasi Anda untuk hal-hal seperti caching, ukuran DOM, muatan, JavaScript, dan banyak lagi.
Lulus Audit: Kemudian laporan menunjukkan Anda seberapa baik Anda lakukan pada berbagai audit, termasuk mengecilkan JavaScript, CSS, pengalihan, dan masih banyak lagi.
Cara Mengatasi Kecepatan PageSpeed Insights
Dengan adanya pembaruan PSI, saat ini banyak banget situs yang memiliki skala angka 0-49. Pada skala tersebut menunjukkan lambatnya website saat di akses via seluler. Adapun skala PageSpeed Insights terbagi menjadi 3 bagian, yaitu:
- 90-100 (cepat)
- 50-89 (rata-rata)
- 0-49 (lambat)
Dari ketiga skala tersebut, diposisi manakah status website Anda? Apakah masih menempati posisi rata-rata atau justru memiliki performa lambat?
Jika Anda memiliki masalah mengenai hal tersebut, segera lakukan perbaikan dan optimasi ulang, agar performa website tidak anjlok di search engine Google.
Cara mengetahui masalah bisa kita lihat dari hasil presentasi setelah melakukan analisis alamat blog. Klik semua informasi yang menunjukkan tanda seru orange maupun merah.
Tapi, jika Anda menginginkan cara yang lebih simpel, mudah, dan gak mau ribet, Saya merekomendasikan untuk menggunakan Jasa mempercepat blog yang banyak beredar di Internet.
Terakhir, Mungkin teman-teman bisa sharing melalui kolom komentar saat PageSpeed Insights melakukan update. Apakah dari kalian juga merasakan dampak buruk terhadap kecepatan website? Tulis komentar kalian dibawah, kita diskusikan bersama.